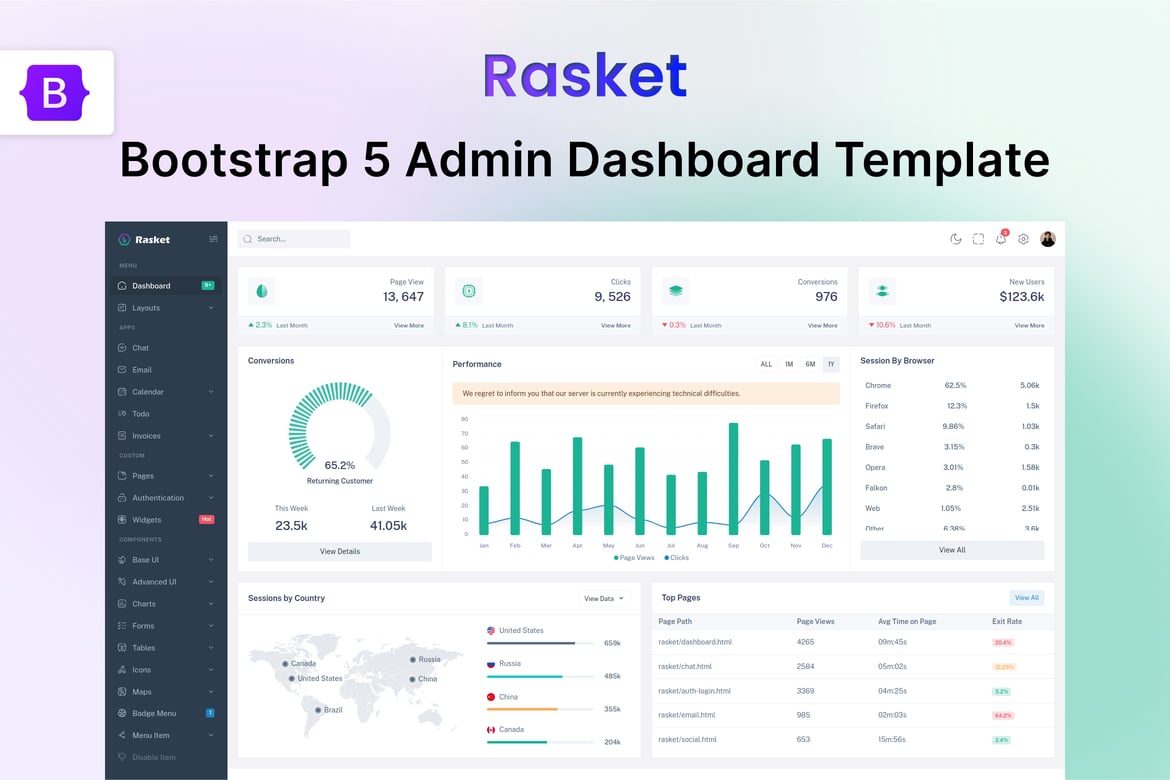
Rasket – کیت رابط کاربری داشبورد و مدیریت بوتاسترپ
Rasket – Bootstrap Admin & Dashboard UI Kit
توضیحات
Rasket – الگوی HTML مدیریت و داشبورد بوتاسترپ به عنوان یک کیت رابط کاربری مدیریت پریمیوم جامع عمل میکند که از قابلیتهای بوتاسترپ v5.3.3 به همراه تکنولوژیهای وب معاصر مانند HTML5، SCSS و JS بهره میبرد و در یک طراحی مینیمالیستی جدید و خشن قرار دارد. این کیت رابط کاربری با اجزای دقیقاً طراحی شده بارگذاری شده است و تمام پاسخگویی و قابلیت سفارشیسازی بالایی را تضمین میکند و با کدهای شهودی آسان برای درک، به توسعهدهندگان این امکان را میدهد که به راحتی آن را به یک برنامه وب کاملاً عملی تبدیل کنند. تمامی اقلام از الگوهای وب تا الگوهای مدیریت را کشف کنید، از جمله الگوهای مدیریت و داشبورد طراحی شده برای بهینهسازیbackend وبسایت شما. با انتخاب وسیعی از گزینهها، میتوانید داشبوردهای تمیز و کارآمدی را برای سادهسازی وظایف مدیریت خود به راحتی ایجاد کنید. چه بر روی طراحیهای نمونه کار، پلتفرمهای تجارت الکترونیک، پروژههای مبتنی بر React یا راهاندازیهای آژانس تمرکز کنید، این الگوها نیازهای هر فرد را برآورده میکنند. این مجموعه شامل دستههایی مانند الگوهای مدیریت، الگوهای ایمیل، الگوهای سایت و الگوهای صفحه فرود است که اطمینان میدهد برای هر پروژهای یک راهحل وجود دارد. با ویژگیهای پاسخگو و آماده برای نمایشگرهای رتینا، همچنین شامل ویژگیهایی مانند انیمیشن و گزینههای مرتبسازی محبوب است و به شما این امکان را میدهد که فیلترها را پنهان کنید و انتخابها را برای یک تجربه سفارشی پاک کنید.
اجازه دهید Rasket تجربه کاربری را ساده کند در حالی که شما در توسعه غرق میشوید. این کیت رابط کاربری و داشبورد مدیریت پاسخگو بوتاسترپ 5 پریمیوم برای ارتقاء سفر توسعه برنامه شما طراحی شده است با طراحی جذاب و اجزای پیشساخته بوتاسترپ قوی، اطمینان حاصل میکند که هر مرحله توسعه با کارآمدی و دقت انجام میشود. Rasket شامل بسیاری از ویجتهای طراحی جدید با پاسخگویی بر روی تمام نمایشگرها است. همچنین، 5 نوع مختلف لایهبندی اضافه کردهایم. تغییر هر لایه در برنامه در حال اجرا شما تنها با تغییر چند خط کد بسیار ساده است. ما کدهای استاندارد و دوستانه برای توسعهدهندگان نوشتهایم تا عملکرد را افزایش دهیم.
ویژگیهای کلیدی:
– ساخته شده با بوتاسترپ v5.3.3
– سفارشیسازی آسان با استفاده گسترده از متغیرهای SCSS
– طراحی تمیز و مدرن
– نسخههای روشن و تیره (تنها بر مبنای CSS)
– کاملاً پاسخگو و سازگار با تمام مرورگرها و دستگاههای مدرن/پشتیبانی شده
– توسعه و ابزارسازی آسان با جریان کار Gulp
– کاملاً مستند
– فرمهای غنی، اعتبارسنجی و ویزارد
– 110+ صفحه
– 400+ مؤلفه UI
– کتابخانه نمودارها
– پشتیبانی از RTL و LTR
– صفحات خطا گنجانده شده
– صفحه قیمتگذاری شیک
برنامهها:
– تقویم
– ایمیل
– چت
– صورتحساب
– کارهای انجام شده
ویژگیهای لایهبندی پیشساخته:
– لایهبندیهای متعدد
– حالتهای روشن و تیره
– نوار بالای روشن و تیره
– نوار کناری روشن و تیره
– پشتیبانی از LTR و RTL
– لایهبندی سایدناو پیشفرض
– لایهبندی سایدناو کوچک (نمای فشرده)
– منوی سایدناو هوور
– منوی سایدناو فعال هوور
– لایهبندی سایدبار پنهان
صفحات:
– داشبورد
– تایپوگرافی
– دکمهها
– صفحه آیکونها
– کارت
– تبها و اکوردیونها
– مدالها
– بوتاسترپ UI
– اعلان
– شبکه
– عناصر فرم
– اعتبارسنجی فرم
– فرم پیشرفته
– ویزارد فرم
– ویرایشگر WYSIWYG
– ویرایشگرهای کد
– بارگذاری چندگانه فایل
– جدول پایه
– جدول Gridjs
– نمودار Apex
– نقشه گوگل
– نقشه وکتور
– زمانبندی
– صورتحساب
– ورود
– ثبتنام
– بازیابی رمز عبور
– قفل صفحه
– صفحه خالی
– خطای 404
– خطای 404 جایگزین
– خطای 500
ویژگیها:
– میتوانید از آن با مدیریت استفاده کنید
– شامل CSS خالص، جاوا اسکریپت و HTML است
– میتوانید از آن با خدمات زیر استفاده کنید: آژانس، املاک و مستغلات، آموزش، نمونه کار، تجارت، بلاگ، بلاگر، سفر، رویداد، مد، هتل، عکاسی، CRM، لباس، لجستیک، فیلم
– برخی از موارد استفاده: بازاریابی دیجیتال، اخبار، پزشکی، ایمیل، NFT، اسپا، صنعت، فرم، خلاق، ورزش، گرافیک، برنامه، کریپتو، موبایل، بازی، CV، رزومه، خبرنامه، وب، سالن ورزشی، سئو، Airbnb، NGO، فناوری، تمهای Shopify، Shopify، تم Shopify، بازی
– همچنین میتوانید از بستهبندیکنندههای زیر استفاده کنید: vite
– میتوانید از مؤلفههای آن با: vue، next، nuxt یا هر فریمورک دیگر JS استفاده کنید.