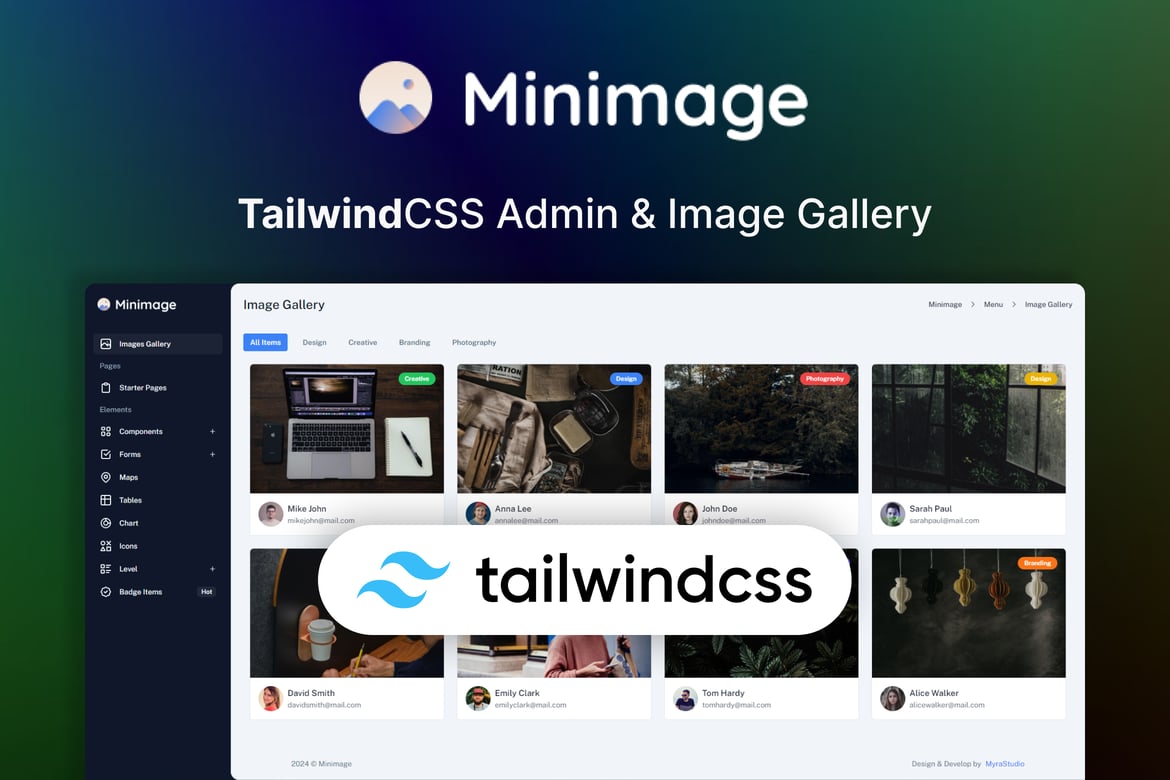
Minimage – مدیریت و گالری تصویر Tailwind
Minimage – Tailwind Admin & Image Gallery
توضیحات
Minimage – الگوی HTML راهاندازی گالری تصویر Tailwind
Minimage یک گالری تصویر دینامیک است که با استفاده از Tailwind CSS ساخته شده و با Shuffle.js برای فیلتر کردن بیدرنگ و Lightbox برای مشاهده بهتر ترکیب شده است. این گالری یک رابط کاربری مدرن و قابل تنظیم برای سازماندهی و نمایش تصاویر با فیلترهای مبتنی بر دستهبندی و پیشنمایشهای مدال تصویر ارائه میدهد. Minimage برای تجارب پاسخگو و کاربرپسند طراحی شده و برای عکاسان، طراحان یا هر کسی که به دنبال نمایش محتوای بصری به شکل شهودی است، فوقالعاده است.
Minimage – الگوی مدیریت و UI کیت مدرن Tailwind CSS 3 یک کیت شروع جامع و چندمنظوره است که برای تسهیل توسعه برنامههای وب طراحی شده است. این الگو با استفاده از فریمورک CSS کاربردی TailwindCSS v3 ساخته شده و مجموعهای قوی از عناصر، اجزاء، لایهها و فرمهای قابل استفاده مجدد را ارائه میدهد. این UI کیت فوق پاسخگو و مدرن برای ایجاد دامنه وسیعی از برنامههای وب، از جمله رابطهای SaaS، پنلهای مدیریتی سفارشی، CRMها، CMSها، LMSها و پلتفرمهای تجارت الکترونیک ایدهآل است. Minimage به توسعهدهندگان انعطافپذیری و قدرت لازم برای ساخت مؤثر برنامههای وب مدرن، به ویژه برای کسانی که به دنبال راهحلهای رایگان مدیریت Tailwind هستند، میدهد.
منظر پیشرفت الگوهای مدیریت و UI کیت تنوع زیادی دارد و به نیازها و سلیقههای مختلف پاسخ میدهد. چه در حال ساخت برنامههای وب دینامیک باشید، چه به دنبال ایجاد یک حضور آنلاین برای کسبوکار خود باشید یا در حال طراحی رابطهای کاربری جذاب، گزینههای بیشماری در دسترس است. فناوریهای اصلی مانند Angular، React و Vue.js برای ساخت برنامههای وب مدرن ضروری هستند. برای کسانی که بر صنایع خاص تمرکز دارند، الگوهایی برای مشاوره کسبوکار، رزرو، نانوایی و بانکداری مفید هستند، با الگوهای تمدار برای بخشهایی مانند زیبایی، امنیت سایبری و ساخت و ساز در دسترس.
علاقهمندان به تجارت الکترونیک میتوانند الگوهای تخصصی برای زمینههای خاصی مانند الکترونیک، مد، مبلمان و غذا پیدا کنند. علاوه بر این، الگوهایی برای وبلاگها، پرتفولیوها و رزومهها نیازهای حرفهای مختلف را پوشش میدهند. ابزارهایی مانند Bootstrap و CSS در ایجاد طراحیهای پاسخگو و زیبا ضروری هستند، در حالی که فریمورکهایی مانند Laravel، Node.js و PHP راهحلهای فنیتری را ارائه میدهند. موارد خاصی مانند مدیریت، دایرکتوریها و پلتفرمهای آموزشی به خوبی با الگوهای اختصاصی پشتیبانی میشوند.
طراحان میتوانند به عناصر UI و UX زیادی، از جمله اینفوگرافیکها، فرمها و طرحهای شبکهای دسترسی داشته باشند، با پلتفرمهایی مانند Figma و Adobe که ابزارهای قدرتمندی برای خلق ارائه میدهند. صنایع تخصصی نیز مورد توجه قرار گرفتهاند و الگوهایی برای بخشهایی مانند پزشکی، املاک، رستورانها و گردشگری در دسترس هستند. فناوریهایی مانند AJAX، PWA Admin Layouts (برنامههای وب پیشرفته) و SaaS (نرمافزار به عنوان خدمت) نقشهای حیاتی در توسعه وب مدرن ایفا میکنند.
الگوهایی برای نیازهای خاص، مانند وبسایتهای عروسی، پرتفولیوهای ویدیویی و مدیریت رویداد نیز موجود است. چه در حال ساخت یک پرتفولیو شخصی، سایت کسبوکار یا یک برنامه وب پیچیده باشید، اکوسیستم متنوع منابع و الگوها میتواند پروژه شما را راهاندازی یا بهبود بخشد. این شامل گزینههای رایگان مدیریت Tailwind برای کسانی است که به دنبال راهحلهای اقتصادی هستند.
ویژگیهای کلیدی:
- الگوی گالری تصویر مبتنی بر Tailwind CSS 3: یک الگوی کاملاً پاسخگو و مدولار که از قدرت Tailwind CSS برای استایلدهی سریع و مؤثر استفاده میکند.
- فیلتر کردن دینامیک تصویر: یکپارچه با Shuffle.js برای امکان فیلتر کردن تصاویر بهصورت بیدرنگ بر اساس دستهبندی (مثلاً طراحی، خلاق، برندینگ و غیره).
- یکپارچگی Lightbox: تجربه مشاهده تصویر بهبودیافته با Lightbox که به کاربران امکان میدهد تصاویر را بهصورت تمامصفحه با انتقالات و کنترلهای زیبا مشاهده کنند.
- کارتهای قابل تنظیم: هر کارت تصویر محتوای قابل تنظیمی را شامل اطلاعات کاربر (آواتار، نام، ایمیل) و نشانهای دستهبندی ارائه میدهد.
- بهینهسازی برای عملکرد: زمان بارگذاری سبک و سریع، برای اطمینان از انتقال و تعامل روان.
طراحی پاسخگو: طرح شبکه بهراحتی به هر اندازه صفحهنمایش، از موبایل تا دسکتاپ، تنظیم میشود. - مدولار و قابل گسترش: امکان گسترش راحت عملکرد با CSS کاربردی Tailwind و سیستم فیلتر انعطافپذیر Shuffle.js.
- قدرتافزایی Tailwind CSS: ساخته شده با استفاده از آخرین نسخه Tailwind (CSS3) برای سفارشیسازی آسان، اجازه تنظیمات سریع برای استایلدهی و طرح بدون نوشتن CSS سفارشی.
- کد تمیز و شرحدار: کدی با شرحهای خوب که دنبال کردن و تغییر آن آسان است.
- راهاندازی فوری: آماده برای پیادهسازی فوری در پروژههای شما با ساختار ساده.
- پشتیبانی از حالت روشن و تاریک: بهراحتی بین تمهای روشن و تاریک جابجا شوید تا با ظاهر و احساس برنامه شما سازگار باشد.
- تکنیکهای پیشرفته: شامل آخرین پیشرفتها در Tailwind CSS و Shuffle.js.
- پیشطرح PWA مدیریت TailwindCSS
- سفارشیسازی آسان با استفاده گسترده از متغیرهای SCSS
- طراحی خلاقانه و مدرن
- کاملاً پاسخگو و کار میکند در تمام مرورگرهای مدرن/پشتیبانی شده و دستگاهها
- توسعه و ابزارهای آسان با فرآیند کار Gulp
- بیش از ۳۰ صفحه
- بیش از ۳۰۰ جزء UI
- کتابخانه نمودار
- کتابخانه آیکون Google Material
- کتابخانه آیکون Iconify (Yesicons)
- کیت شروع مدیریت Tailwind
مرورگرهای WebKit.
- سازگاری مرورگر:
- Chrome (ویندوز، مک، لینوکس)
- Firefox (ویندوز، مک، لینوکس)
- Safari (مک)
- Microsoft Edge
- و دیگر مرورگرهای WebKit
Minimage برای کسانی که به دنبال یک الگوی گالری تصویر مدرن، پاسخگو و غنی از ویژگی با فیلتر کردن شهودی و پیشنمایشهای زیبای تصویر هستند، ایدهآل است. این الگو با ترکیب پیشرفته Tailwind CSS، Shuffle.js و Lightbox ساخته شده و گزینههای قدرتمند سفارشیسازی و سهولت یکپارچهسازی در هر پروژه را ارائه میدهد.
برچسبها: مدیریت، tailwind، tailwindcss، تجارت الکترونیک، shufflejs، GLightbox، گالری مسنجر، متریال، رایگان، tailwindui، UI، Sass، CRM، نمودار، HTML، پاسخگو، الگو.