Luma Laravel LMS و داشبورد مدیریت آموزشی Vue
Luma Laravel LMS & Vue Education Admin Dashboard
توضیحات
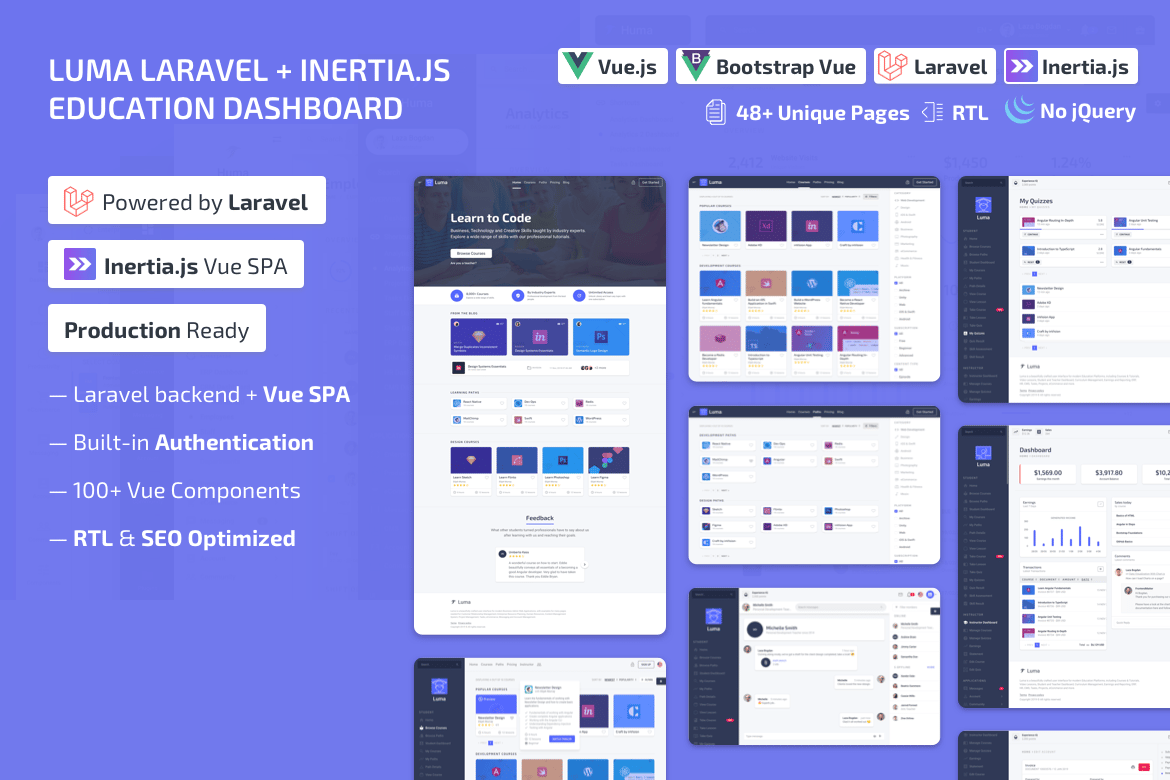
Luma Laravel به شما اجازه میدهد که یک سیستم مدیریت آموزش و یادگیری مدرن به صورت سریع و با استفاده از Vue و مسیردهی سمت سرور و کنترلرهای مبتنی بر backend که آخرین نسخه Laravel را اجرا میکند، بسازید.
Luma Laravel شامل 48 صفحه آموزشی منحصر به فرد و بیش از 100 مؤلفه LMS است که به طور حرفهای در Vue.js کد گذاری شدهاند و هر چیزی را که در پروژه آموزشی بعدی خود نیاز دارید پوشش میدهد.
کل رابط کاربری LMS توسط Vue.js تأمین میشود و از Inertia.js برای جایگزینی Vue Router و فراهم کردن دادههایی که برنامه شما از کنترلرهای Laravel به تمامی صفحات LMS و مؤلفههای Vue نیاز دارد، استفاده میکند.
ما افتخار میکنیم که اولین نویسنده برتر در Envato هستیم که یک قالب داشبورد پریمیوم با ادغام بین Laravel، Inertia.js و Vue.js را ارائه میدهد.
به سرعت برنامههای single-page مدرن Vue را با استفاده از مسیردهی سمت سرور و کنترلرها با Luma Laravel و Inertia.js بسازید.
- ثبت نام، ورود، فراموشی رمز عبور کارکردی
- Inertia.js Vue SPA + مسیردهی Laravel
- رابط کاربری خالص Vue.js با 48 صفحه منحصر به فرد که همه به Inertia.js و بیش از 100 مؤلفه متصل شدهاند
- ساخته شده با Bootstrap Vue
- استایلدهی شده با CSS Bootstrap 4 / SCSS منبع
- فوقالعاده پاسخگو
- بهینهسازی شده برای RTL و SEO
- آماده برای تولید
چه چیزی جدید است
Luma Laravel v1.1.0 – 10 ژانویه، 2021
بهبود ساختار
- حذف بسته resources/vendor/ui-huma
- انتقال وابستگیها به root package.json
- حذف وابستگیهای استفاده نشده
- انتقال فایلهای SCSS به resources/scss
رفع مشکلات نصب و ساخت
- ارتقاء به laravel-mix@next (v6 – webpack@5، postcss@8 و غیره)
- ارتقاء به laravel-mix-merge-manifest@next (پشتیبانی از laravel-mix@6)
- جایگزینی postcss-rtl با @mjhenkes/postcss-rtl (رفع اشکال postcss-rtl با خطای postcss@8؛ مشاهده https://github.com/vkalinichev/postcss-rtl/pull/73)
- اضافه کردن فایل package-lock.json
اضافه کردن راهنمای مستندات برای گسترش و سفارشیسازی مؤلفههای Vue در سمت کلاینت
- https://www.frontendmatter.com/product/luma-laravel/documentation/custom-components
- اضافه کردن نمونههای مؤلفه خانگی سفارشی طبق راهنما (routes/web.php، resources/js/Pages/Demos/CustomHomePage.vue و resources/js/Components/CustomHomeComponent.vue)